Step 1: Create a Parriable Enemy
We'll make an enemy that jumps toward the player and can be parried during the jump. If parried, it jumps backward.- Before the enemy jumps, set a local variable (e.g., parriable) to 1 to mark it as parriable.
- Make the enemy jump to the player (using jumpTo('player')) and create a hitbox with the notetag <enemyHitbox>. (This hitbox damages the player on collision, as set up in the demo.)
- After the jump, set parriable to 0 so the enemy can no longer be parried. This ensures the enemy is only parriable during the jump.
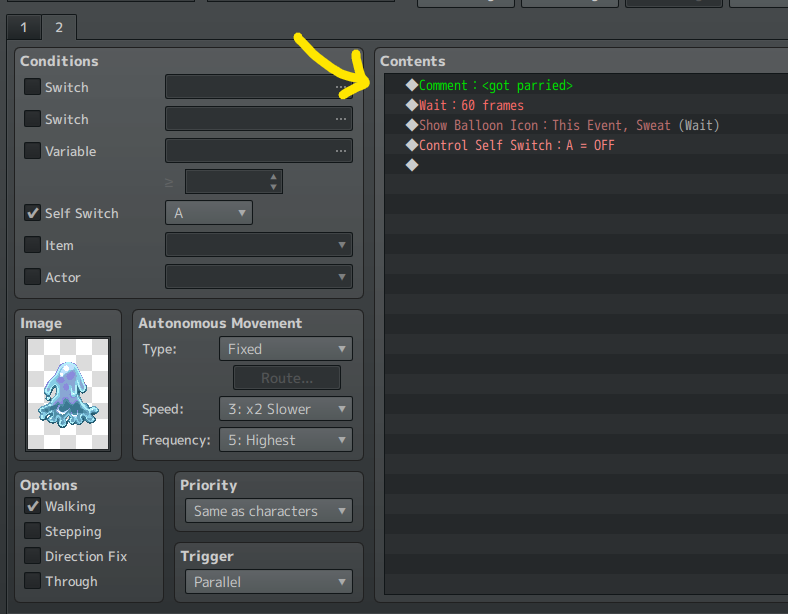
Enemy Reaction to Parry (Page 2)
- Add a comment <got parried> (you can rename it for clarity).
- When parried, switch to this page. The enemy will:Wait 60 frames (~1 second).
- Show a sweat bubble effect.
- Return to Page 1 (normal state).
Step 2: Set Up the Player's Parry
The player parries by attacking the enemy during its jump.How It Works (Common Event)
- By default, in the demo, enemies with the notetag <enemy> trigger Common Event ID 1 (Enemy Collision Check). (If you start from scratch, see Passive and Check Collision tutorials for details to know how to setup a certain notetag will run certain common event ID paralelly)
- This event checks if an event with the notetag <weaponAttack> (created by the player's sword attack) collides with the enemy.
- If a collision occurs, it checks if parriable is 1.
- If true, it triggers visual effects (for flair) and switches the enemy to the page with <got parried>.
- Optional: Use Exit Event Processing to stop further commands in the common event.

Logic Summary
- When the player attacks, a <weaponAttack> event spawns.
- If <weaponAttack> collides with an <enemy> event, it checks if parriable is 1.
- If parriable is 1, the enemy switches to the <got parried> page.
- Since parriable is only 1 during the enemy's jump, the player must time the parry perfectly. If the enemy lands, it spawns a <enemyHitbox> that damages the player.